Kleurenschema's worden meestal geassocieerd met interieurs. Iedereen die ooit reparaties in het appartement heeft uitgevoerd en de muren heeft geverfd, heeft waarschijnlijk paletten met verftinten gebruikt die op lange papieren rechthoeken zijn afgedrukt. Er zijn ook kleurenschema's voor weerstanden - elektronische apparaten die stroom omzetten in spanning.
Soorten kleurmodellen
Een moderne monitor kan ongeveer 16,7 miljoen verschillende tinten weergeven. Dit is meer dan het menselijk oog kan onderscheiden. Bij het afdrukken van kleurenafbeeldingen zijn printers inferieur aan monitoren, maar slechts in geringe mate. Waar komt dit aantal tinten vandaan?
Het is heel eenvoudig - je hebt niet veel kleuren nodig om een enorm kleurenpalet te krijgen. Een paar basiselementen zijn voldoende. Door ze in bepaalde verhoudingen te mengen, kun je bijna elke tint krijgen. Er zijn twee hoofdkleurenschema's, één gebaseerd op het toevoegen van kleuren en de andere gebaseerd op het aftrekken ervan. De eerste versie van de synthese werd additief genoemd, en de tweede - subtractief.

RGB-kleurmodel
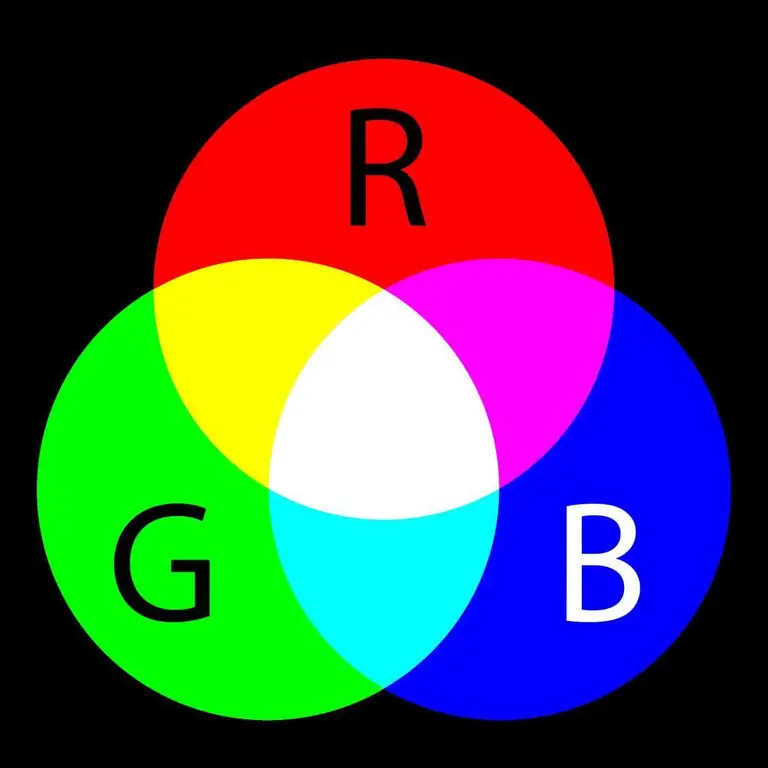
Om het grootst mogelijke kleurengamma te krijgen door kleuren toe te voegen, worden rode, groene en blauwe componenten gebruikt. In het Engels zien de namen van deze kleuren eruit als rood, groen en blauw. Als resultaat werd de afkorting RGB gevormd en kreeg het kleurenschema een naam.
Dit schema is gebaseerd op de structurele kenmerken van het menselijk oog, dat licht kan waarnemen in drie delen van het spectrum: blauwviolet, geelgroen en roodgeel. Door ze in bepaalde verhoudingen te mengen, kun je bijna elke schaduw krijgen die beschikbaar is voor menselijke waarneming. RGB werd gebruikt op oudere buis-tv's, waar er speciale knoppen in deze drie kleuren waren om de toon van het scherm te regelen.
Het RGB-model gebruiken
Houd er rekening mee dat op dit model, op de kruising van rood en groen, geel wordt verkregen, blauw en groen - cyaan, en tussen blauw en rood, karmozijnrood verschijnt. In het centrale deel, waar alles gemengd is, wordt een witte vlek gevormd. Dit kleurenschema wordt gebruikt op monitoren en apparaten die een beeld vormen met behulp van een LED-matrix van lichtbronnen, en is de standaard onder de additieve modellen.
Zoals eerder vermeld, kunnen de displays 16,7 miljoen tinten weergeven. Waar komt dit bedrag vandaan? Het feit is dat de maximale waarde van elk van de drie kleuren in het RGB-model 255 is. Dit komt door het feit dat 256 waarden in 1 byte zijn geplaatst - van 0 tot 255. Dus de kleur van elk punt in het geheugen van de computer neemt 3 bytes in beslag. Eerste byte -dit is de rode component, de tweede is groen, de derde is blauw. En 256 tot de derde macht geeft ongeveer 16,7 miljoen combinaties.

CMYK-kleurmodel
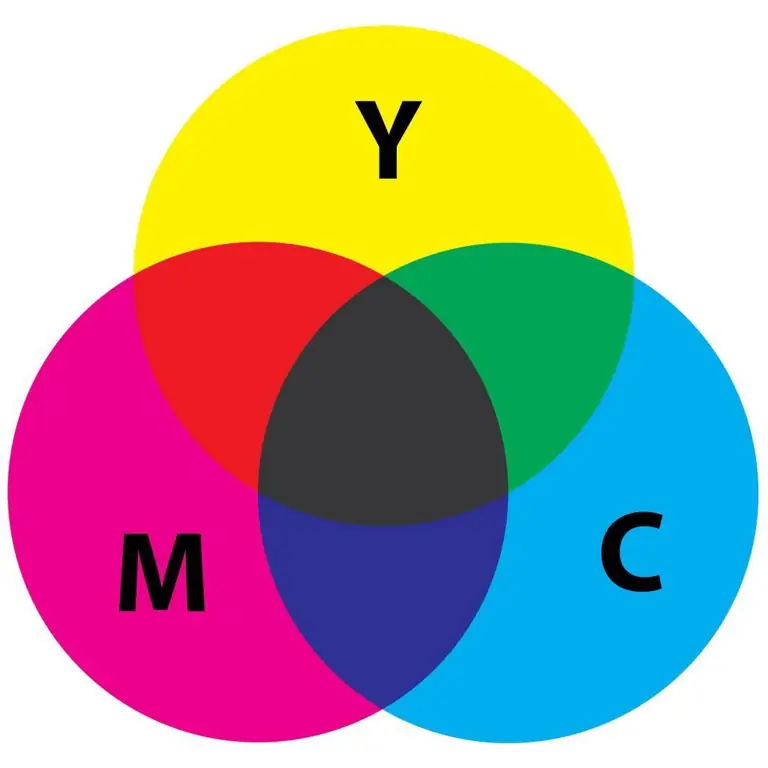
Een ander kleurmodel is gebaseerd op aftrekken en hiervoor zijn andere kleuren nodig. Ze staan op het RGB-schema en zijn intermediair, maar in de subtractieve worden ze de originele - ze zijn cyaan (cyaan), framboos (magenta), geel (geel) en zwart, in tegenstelling tot wit (zwart).
Zwart is toegevoegd voor donkere tinten. Aan de afkorting van de namen van deze kleuren - CMYK - kreeg het kleurenschema zijn naam. Dit model is wijdverbreid op plaatsen waar de gewenste schaduw wordt verkregen door verven te mengen - voor het afdrukken van foto's en andere afbeeldingen. Wat het aantal kleuren betreft, verliest het ongeveer 40% aan RGB, dus bij het afdrukken van een foto vanaf een beeldscherm blijkt het beeld meestal minder helder dan verwacht.

Een afbeelding voorbereiden om af te drukken
Bij het voorbereiden van foto's om af te drukken, kunt u de kleurenschema's in Photoshop wijzigen van RGB in CMYK. Dit zal in ieder geval ongeveer bepalen hoe de afbeelding er op papier uit zal zien. Om dit te doen, selecteert u op de werkbalk het menu-item "Afbeelding", vervolgens het submenu - "Modus" en klikt u op het gewenste model. Er zal geen exacte overeenkomst zijn, omdat zoveel factoren van invloed zijn op hoe de afbeelding wordt afgedrukt.
Het hangt af van de media, inkt, de printer zelf, de keuze van het kleurprofiel. Maar op het display zelf wordt het nog steeds gebruiktRGB-model, daarom is de overgang naar een ander kleurenschema slechts een imitatie. Voordat u een groot aantal afbeeldingen verzendt om af te drukken, moet u daarom testen en kijken wat er gebeurt met het kleurengamma van de foto op papier.
Adobe Photoshop stelt u niet alleen in staat om ruwweg te schatten hoe u de helderheid kunt wijzigen, maar ook om deze met speciale hulpmiddelen aan de afbeelding toe te voegen. Meestal waarschuwen ze in drukkerijen bij het afdrukken van foto's vanaf een telefoon en andere gadgets van tevoren dat je de helderheid van het beeld op het scherm met ongeveer de helft moet verminderen, en dan krijg je een afbeelding die lijkt op wat zal zijn bij het afdrukken op een printer.
Hoe kleuren optellen en aftrekken
Als de kleur wordt gevormd door een lichtbron, kunnen ze, met verlichtingsarmaturen van verschillende kleuren, naar een wit scherm worden geleid en, in combinatie met elkaar, verschillende tinten krijgen. Als alle lichtbronnen op één punt zijn gericht, is het resultaat puur wit. Dit komt door het feit dat de kleur wordt verkregen door straling. Als we ze uitschakelen, worden we zwart.
Het tegenovergestelde effect kan worden waargenomen als je begint met het mengen van verf. Van lichtbronnen die op één punt zijn gericht, wordt een witte kleur verkregen en door alle kleuren van verf te mengen, iets dat in de buurt komt van zwart, maar niet helemaal. Daarom wordt het toegevoegd aan het CMYK-kleurenschema om onder andere de werkelijke zwarte kleur te verkrijgen.
Verf op een vel papier krijgt zijn kleur door een deel van het kleurenspectrum te absorberen, niet door straling. De toevoeging van kleuren wordt dus verkregen door toe te voegenlichtbronnen en aftrekken - kleuren mengen.

Psychologie van kleur bij het maken van een website
Kleur speelt een grote rol bij het maken van de site vanwege de speciale psychologische clichés die inherent zijn aan elke persoon. Verschillende tinten roepen bepaalde associaties op en beïnvloeden de perceptie van het product. Deze kenmerken worden "kleurenpsychologie" genoemd en worden zorgvuldig bestudeerd in wetenschappelijke laboratoria. Onderzoeksresultaten worden door verschillende merken gebruikt om klanten aan te trekken:
- Mensen associëren het blauwe kleurenschema met kalmte, vrede, vertrouwen, en daarom is het aanwezig op sociale netwerkpagina's en bankwebsites.
- Zwart wordt als streng en zakelijk beschouwd.
- Roze kleur - vrouwelijk of kinderachtig. Het wordt actief gebruikt in de schoonheidsindustrie, door bedrijven die cosmetica en babyproducten verkopen.
- Groen staat voor ecologie, natuurlijke producten, natuur en vegetatie.
- Oranje - versheid en vertrouwen.
- Paars - innovatie.
- Gele kleur trekt de aandacht en geeft aan dat je je op iets belangrijks moet voorbereiden.
- Rood waarschuwt voor gevaar, maar wordt ook geassocieerd met passie en liefde.

De klant beslist heel snel of een bepaalde pagina kan worden vertrouwd, waarbij hij zich alleen richt op het ontwerp. Daarom is het zo belangrijk om het juiste kleurenschema voor de pagina te kiezen, dat niet zal afschrikken, maar de koper zal aantrekken. Bij webdesign wordt veel aandacht besteed aan typografie,leesbaarheid, gebruikersgemak en probeer een aantrekkelijke site te maken voor de gebruiker, waar hij niet alleen wil blijven, maar ook vaak terug wil komen.
Hoe kies je een kleurenschema voor een website
Bij het maken van een website zijn contrast, lijnhelderheid en consumentgerichtheid erg belangrijk. Maar alleen een handige en begrijpelijke interface is niet genoeg. Het is kleur die actief wordt gebruikt op webpagina's om de aandacht te trekken en accenten te leggen.
Bij pop-upvensters in online winkels die bellen om een product aan het winkelwagentje toe te voegen of een aankoop te doen, ziet u meestal een grote, felrode of oranje knop. In dit geval zal de knop waarmee u het venster kunt sluiten niet meteen opvallen. Sale-items worden meestal geel gemarkeerd, wat ook wordt geassocieerd met plaatsen waar speciale aandacht nodig is.
Je kunt kant-en-klare kleurenschema's voor de site vinden met behulp van speciale sites. Maar om deze tools te kunnen gebruiken, is het belangrijk om je op zijn minst ruwweg voor te stellen welke kleur de belangrijkste zal zijn.

Kiezen van de hoofdkleur voor de site
Alvorens te beslissen over de hoofdkleur, is het de moeite waard om de psychologie van zijn waarneming te onthouden. Voor een informatiesite over tuinieren is bijvoorbeeld een beetje groen goed, en voor een plaats waar gebruikersinvoer vereist is, blauw, blauw, oranje.
Het is onwenselijk om meer dan 3 kleuren te gebruiken bij het ontwerpen van een site - dit overbelast de perceptie van de gebruiker. U kunt zelf kleurenschema's maken,met behulp van het Adobe Photoshop-programma. Om dit te doen, selecteert u gewoon de afbeelding die u leuk vindt in de stijl van de site en zoekt u het menu-item "Filter", vervolgens - "Ontwerp" en "Mozaïek". Selecteer daarna het maximale aantal celgroottes en verkrijg het voltooide palet.
Kleurenschema's voor Windows 7
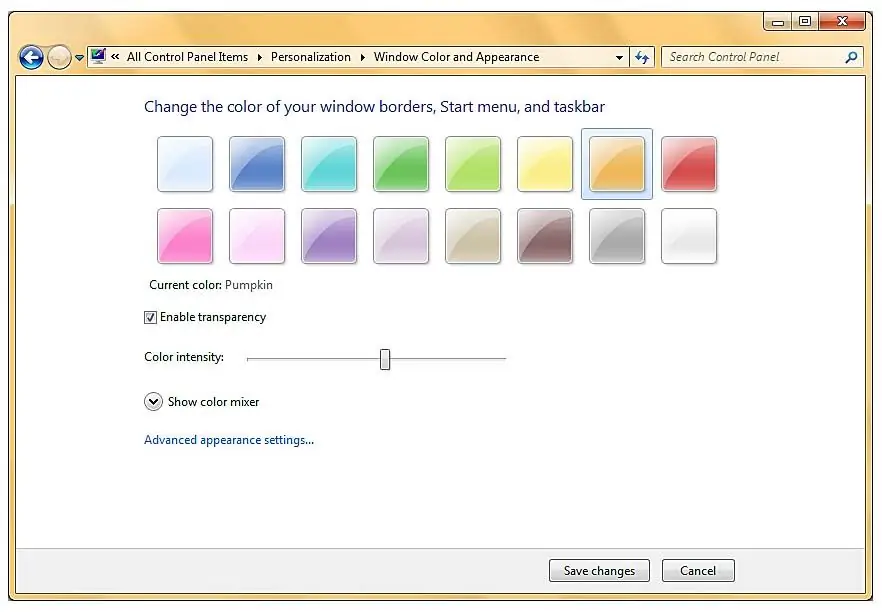
Het Windows 7-besturingssysteem ondersteunt verschillende kleurenschema's, maar deze hebben alleen invloed op het bureaublad en de weergave van Explorer-vensters. Bovendien zien de officiële opties er niet erg aantrekkelijk uit, omdat gebruikers het standaardschema onmiddellijk na installatie van het systeem proberen te wijzigen om vermoeide ogen te verminderen en de interface naar wens aan te passen. Een juiste kleurafstemming helpt de afleiding van het scherm te verminderen en verbetert zo de prestaties:
- U kunt het kleurenschema wijzigen door op de Start-knop te klikken en Configuratiescherm te selecteren.
- In het venster dat verschijnt, is er een tabblad "Uiterlijk en personalisatie" met het item "Thema wijzigen".
- Vervolgens kun je voor jezelf iets uit de standaardschema's kiezen, zoeken naar het item "Andere thema's op internet" en of een volledig nieuw ontwerp downloaden en installeren dat niet alleen de verkennervensters, maar het geheel zal veranderen uiterlijk van het systeem als geheel.
- Dubbelklik hiervoor op het gedownloade bestand, waarna een nieuw thema in de verkenner verschijnt, dat op de gebruikelijke manier wordt geïnstalleerd.

Hoe kleuren te kiezen
Kleurenschema's in het interieur worden meestal gemaakt op basis van dezelfde principes die leiden tot webdesign. Maar professionele ontwerpers proberen vaak de mal te doorbreken en gebruiken niet-overeenkomende tinten voor hun ontwerpen.
Bij het kiezen van een kleurenschema, moet je je concentreren op de kamer zelf. Lichte kleuren vergroten visueel de ruimte, heldere verticale haren op de muren creëren de illusie van hogere plafonds. Het gebruik van een verscheidenheid aan textiel helpt om accenten correct te plaatsen en het interieur veelzijdiger te maken. Door verschillende texturen, contrasten op de juiste manier toe te passen en de kenmerken van kleurperceptie te begrijpen, kunt u de aanwezigheid van bijna elke kleur rechtvaardigen. Het is belangrijk om te begrijpen welk effect je hiermee wilt bereiken.






